ツールを使ったVST GUIの作成方法
前回までで、パラメーターやMIDIメッセージの受信などの内部処理に関する部分を中心に記載いたしました。
ここでは作成したVSTプラグインの見た目をよくし、使いやすくするためにGUIの実装方法を説明いたします。
GUIの追加にはInline UI Editor for VST3を使用します。このInline UI Editor for VST3を使用することで、出来る限りコードを書かずにUIを作成できます。
なお、UIに関するコードを記述して実装する方法は別途ご説明いたします。
今回作成するプラグインは「パラメーター実装方法2」で作成したプラグインにGUIを追加していきます。
- ボリュームコントロール、トレモロ、パンニングの機能を持つエフェクター
- パラメーターは3つ
- ボリュームコントロール(0.0~1.0の範囲のパラメーター)
- トレモロスピード(0.5~30.0Hzの範囲のパラメーター)
- トレモロタイプ(ボリュームコントロール・トレモロ・パンニングの文字列リストパラメーター)
- 入力バス、出力バスは1つで、共にステレオ(2ch)
- 自作のGUIウィンドウが開く
なお、ここで説明するVST GUIのバージョンはVST GUI 4.10となります。
このVST3プラグインのサンプルソースファイルはこちらからダウンロードできます→vst3dev_20210403
ZIPファイルの中の「vst3dev08_ツールを使ったVST GUIの作成方法」フォルダが今回のサンプルソースファイルになります。
コンパイル・ビルドの方法は簡単にこちらでご説明しております。ご参考までに。→サンプルソースファイルのビルド方法
Inline UI Editor for VST3概要
Inline UI Editor for VST3は自作VSTプラグインを読み込んだ状態でUIを編集できるツールになります。
(上記の動画で何をしているかの説明は、UIの編集に記載しています。若干異なる点がございますがご了承ください。)
Inline UI Editor for VST3を使用するには
Inline UI Editor for VST3を使用するには、パラメーター操作クラスにGUI生成関数を追加します。
まず、パラメーター操作クラスのヘッダファイルに「public.sdk/source/vst/vsteditcontroller.h」を追加でインクルードします。
そして、新たにcreateView()関数を定義します。(createView()関数の詳細は割愛いたします。)
【controller.h】
|
4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
// VST3 SDKのインクルードファイル #include "public.sdk/source/vst/vsteditcontroller.h" // VST3エディターのインクルードファイル #include "vstgui\plugin-bindings/vst3editor.h" // 自作VST用のインクルードファイル #include "myvst3def.h" // VST3作成に必要なの名前空間を使用 namespace Steinberg{ namespace Vst { // ============================================================================================ // VSTのパラメーターを操作するためのControllerクラス // ============================================================================================ class MyVSTController : public EditController { public: // クラスを初期化する関数(必須) tresult PLUGIN_API initialize(FUnknown* context); // 自作VST GUIEditorを作成する関数 IPlugView* PLUGIN_API createView(const char* name); // 自作VST Controllerクラスのインスタンスを作成するための関数(必須) static FUnknown* createInstance(void*) { return (IEditController*)new MyVSTController(); } }; } } // namespace SteinbergとVstの終わり |
createView()関数は下記のように実装します。引数のnameに”editor”(ViewType::kEditor)を指定された際にVST3Editorクラスを作成してそのポインタを返すだけです。
【controller.cpp】
|
46 47 48 49 50 51 52 53 |
IPlugView* PLUGIN_API MyVSTController::createView(FIDString name) { if (strcmp(name, ViewType::kEditor) == 0) { return new VSTGUI::VST3Editor(this, "view", "myEditor.uidesc"); } return 0; } |
Inline UI Editor for VST3によるUIの編集
Inline UI Editor for VST3を使用できるようになった後は、下記の手順で実際にUIを作成・編集していきます。
- デバッグ版の実行
- UIの編集
- リリース版の作成
デバッグ版の実行
一旦 デバッグ版でコンパイル・ビルドし、ホストアプリ(DAWなど)で読み込んでください。ホストアプリ(DAWなど)上で直接 UIの編集を行うことができます。
ホストアプリによっては、Inline UI Editor for VST3に対応していない場合があるため、VST SDKに付属しているテスト用ホストアプリを使用することを推奨します。
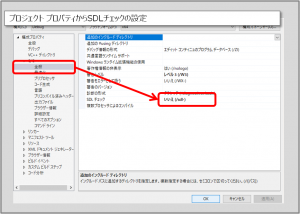
コンパイル・ビルド時にC4996のエラーがでる場合はプロジェクト設定で「SDLのチェック」を「いいえ(/sdl-)」にしてください。
UIの編集
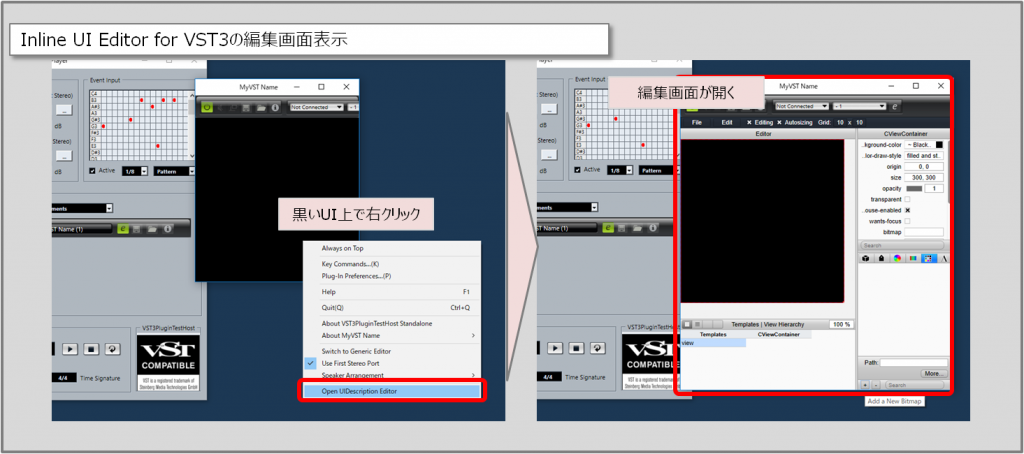
Inline UI Editor for VST3の組み込まれたプラグインをホストアプリ(DAWなど)で読み込み、UIを表示すると真っ黒のUIが表示されます。
右クリックから「Open UIDescription Editor」を選ぶと編集画面に移ることができます。
(Inline UI Editor for VST3に対応していないホストアプリ(DAWなど)はここでハングアップする可能性があります。)
UIを作成する順番は自由ですが、まずはGUIの背景を設定します。
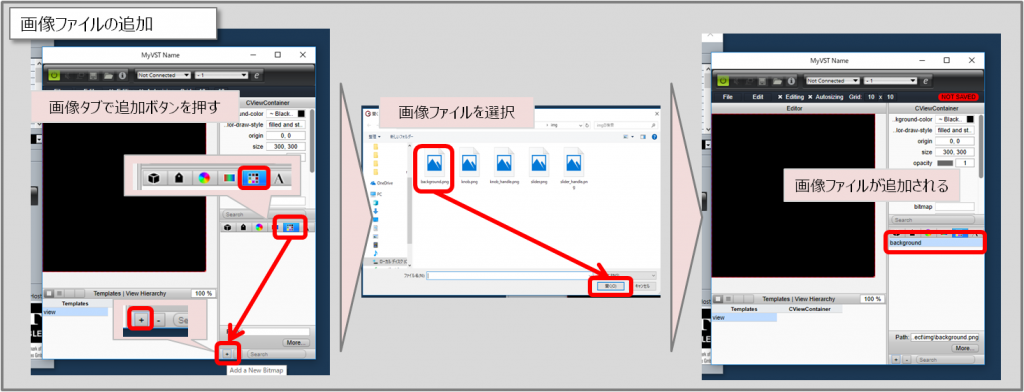
- 右下のペインから画像タブを選び「 + 」ボタンを押します。ファイル選択画面からGUIの背景画像を選びます。
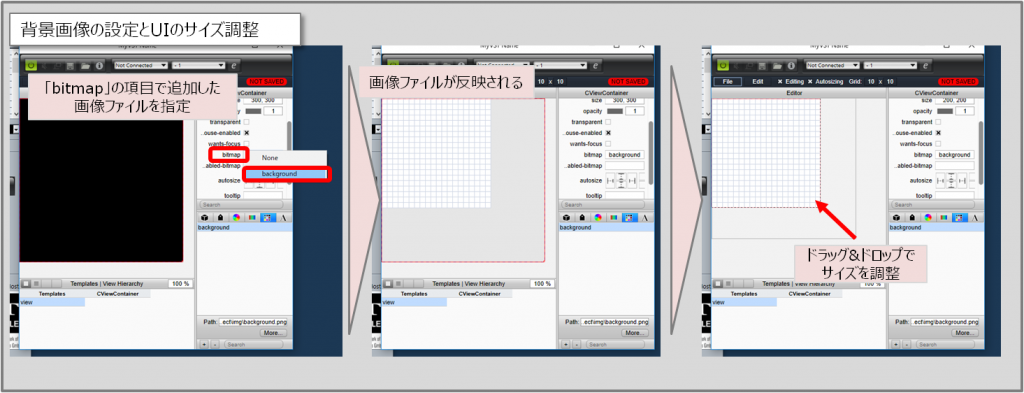
ここではソースファイル内のResources/background.pngを選んでいます。 - 右上のペインから「bitmap」の項目を探して入力欄をクリックし、先ほどの背景画像「background」を選択します。
- 左上のペインでGUIの背景のサイズを修正します
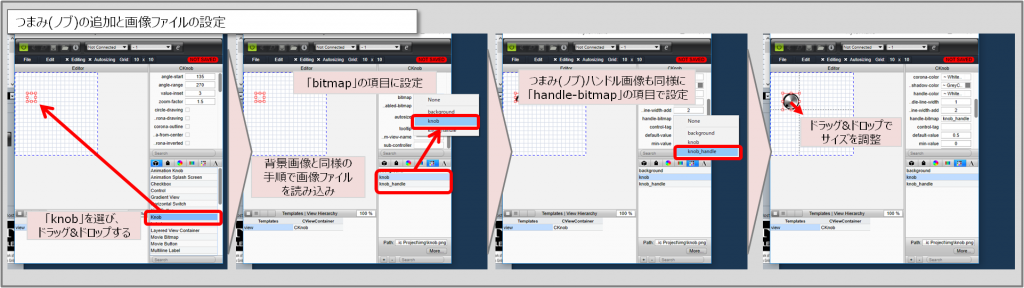
次にトレモロスピード用のつまみ(ノブ)を追加します。
- 右下のペインからオブジェクトタブを選び、「Knob」をドラッグ&ドロップで追加します。
- 右下のペインから画像タブを選び「 + 」ボタンを押し、必要な画像を追加します。
ここではソースファイル内のResources/knob.pngとResources/knob_handleを選んでいます。 - 右上のペインで下記を設定します。
bitmap…knob
handle-bitmap…knob_handle - 左上のペインでつまみ(ノブ)のサイズを調整します。
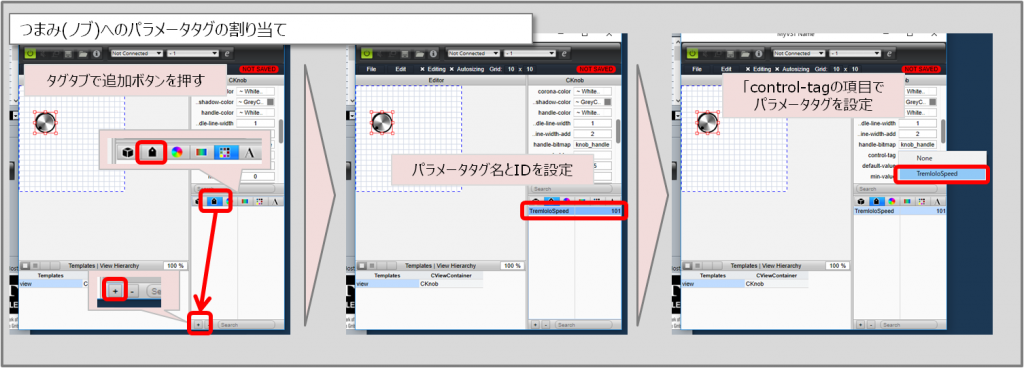
- 右下のペインからタグタブを選び「 + 」ボタンを押ます。つまみ(ノブ)用のパラメータータグ(ID)を設定します。
ここではトレモロスピードのパラメータータグ(ID)である101をTremoloSpeedとして設定しています。 - 右上のペインで先ほどのタグ(パラメータータグ(ID))をつまみ(ノブ)に割り当てます。
「control-tag」の項目を探して入力欄をクリックし、先ほどのタグ「TremoloSpeed」を設定します。
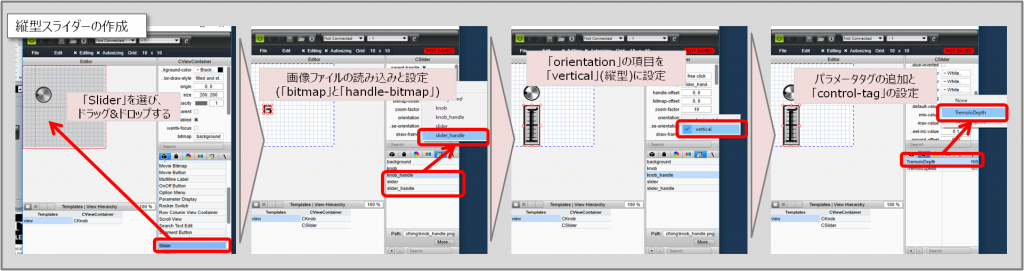
つまみ(ノブ)とほぼ同様の手順でボリュームコントロール用のスライダーを作成します。
スライダーは標準で横型スライダーとなってしまうため、「orientation」の項目を「vertical」を選び縦型スライダーにします。
それ以外の手順はつまみ(ノブ)と同じです。
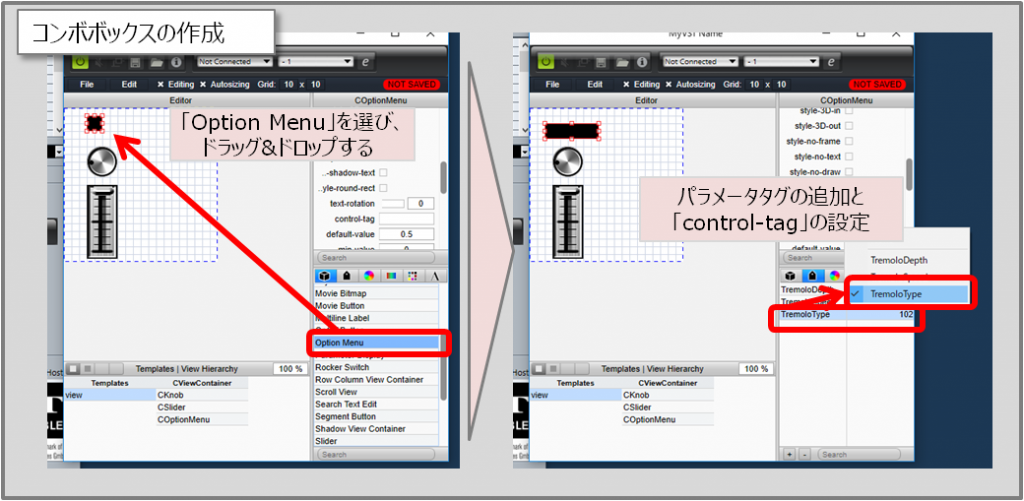
最後にトレモロタイプを選ぶコンボボックスを追加します。
手順は画像追加がないだけでつまみ(ノブ)とほとんど変わりません。
※コンボボックス(Option Menu)を選ぶ際には、パラメーターは「StringListParameterクラス」でなければなりません。
他のパラメータークラスの場合、選択用の文字列が追加されないため操作することができません。
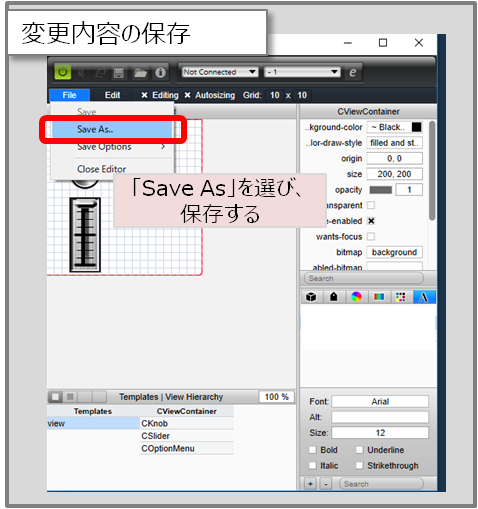
UIの作成が完了したら、UI記述ファイルとして保存します。保存せずGUIを閉じると編集内容がすべて消えてしまいます。
メニューの「File」→「Save As」を選択し、「myEditor.uidesc」として保存してください。
ファイル名は何でもかまいませんが、createView()関数で作成するVST3Editorクラスの第3引数と同じにしてください。
【controller.cpp】
|
46 47 48 49 50 51 52 53 |
IPlugView* PLUGIN_API MyVSTController::createView(FIDString name) { if (strcmp(name, ViewType::kEditor) == 0) { return new VSTGUI::VST3Editor(this, "view", "myEditor.uidesc"); } return 0; } |
※保存するパスの中に日本語のフォルダがある場合、保存に失敗するようです。
保存に失敗する場合は「c:\」などの英数字のみのパスに保存したあと、エクスプローラで移動・置き換えしてください。
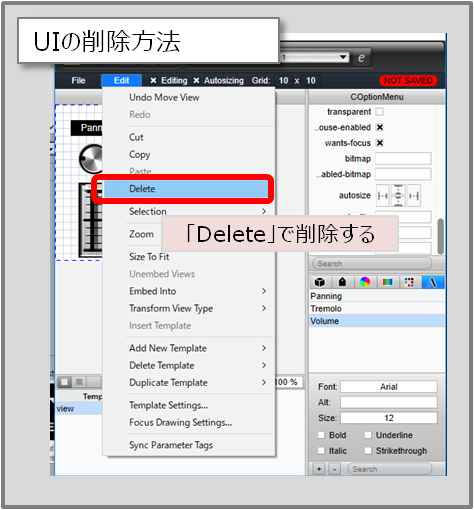
補足として、UIの作成を間違えた場合などは、メニューの「Edit」→「Delete」で削除することができます。(Deleteキーなどでは削除できません。)
リリース版の作成
Inline UI Editor for VST3を使用して作成したUIはリリース版にしたときにそのまま使うことができません。
UI記述ファイル「myEditor.uidesc」の修正が必要となります。
UI記述ファイル「myEditor.uidesc」を修正するためにLinuxの改行コード(LF)に対応したテキストエディタでファイルを開きます。
持っていない場合はVisual Studioにドラッグ&ドロップして開きます。(プロジェクトに追加しなくても大丈夫です。)
「myEditor.uidesc」を開いた後、「bitmaps」と「VST3Editor」の項目を探します。
「”path” : “~~~”」の部分がフルファイルパスになっているので、ファイル名だけに修正します。
【myEditor.uidesc】
|
4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
"bitmaps": { "background": { "path": "background.png" }, "knob": { "path": "knob.png" }, "knob_handle": { "path": "knob_handle.png" }, "slider": { "path": "slider.png" }, "slider_handle": { "path": "slider_handle.png" } }, |
|
30 31 32 |
"VST3Editor": { "Path": "myEditor.uidesc" }, |
上記修正完了後、リリース版としてビルドします。
ビルド後は、VST3プラグインのフォルダ構成の仕様に合わせて、ファイルを配置します。
VST3プラグインのフォルダ構成の仕様に合わせてファイルを配置しないと、GUIが表示されません。
これは、UI記述ファイル「myEditor.uidesc」とその中に記載されたファイルのパスは、下記のResourcesフォルダからの相対パスになるためです。
まず、.vst3ファイルを下記フォルダに保存します。(ここではvst3ファイル名を仮に「MyVSTPlugin.vst3」としています。)
- C:\Program Files\Common Files\VST3\MyVSTPlugin.vst3\Contents\x86_64-win\
次に、すべての画像ファイルとUI記述ファイル「myEditor.uidesc」を下記に保存します。
- C:\Program Files\Common Files\VST3\MyVSTPlugin.vst3\Contents\Resources\
最後に
以上で自作のVSTプラグインにGUIを追加することができます。
詳細な点は省略しておりますので、不明点がございましたら、掲示板かTwitterにてご連絡いただければと思います。
なお、次回はツールを使わずにVSTのGUIを作成する方法を説明いたしますが、このツールを使ったGUIの作成で問題なければ、次回の方法を使う必要はありません。
このVST3プラグインのサンプルソースファイルはこちらからダウンロードできます → vst3dev_20210403.zip
コンパイル・ビルドの方法は簡単にこちらでご説明しております。ご参考までに。→サンプルソースファイルのビルド方法
VST3プラグイン作りの情報はこちらにもございます → はじめてのVST3プラグイン作り
ご指摘やご質問などがございましたら、コメント欄か掲示板、Twitterでご連絡いただければと思います。
■掲示板
■Twitterアカウント:@vstcpp URL:https://twitter.com/vstcpp










大変参考になります。が(笑)このページのところで苦戦中です。Win10, VS Community 2019, vstsdk3613_08_04_2019_build_81 を使用しています。
vst3dev08_20190509をそのまま試しています。myEditor.uidescとresource.rcの修正後、リリース版x64の作成まではエラーもなくできたのですが動きません。できた .vst3 をC:\Program Files\Common Files\VST3\ へコピーしVST3PluginTestHost_x64で読み込みましたが、UI が出てこないので e ボタンを押したらフリーズしました。Tracktion7 でも読み込んだとたん落ちます。
デバッグ版x64 + VST3PluginTestHostも試したのですが、今度はフリーズしない代わり真っ黒な UI が出てきました。
C:\Program Files\Common Files\VST3\ へコピーするのは .vst3 だけでよかったのでしょうか?
手がかりなどご示唆いただけるとありがたいです。よろしくお願いいたしますっ。
書き込みありがとうございます。
こちらでも同じような内容を確認いたしました。
原因については調査していますが、下記についてご確認をお願いいたします。
・uidescが内部的に更新されていない可能性があるのでリビルドを実施
・uidescの中身にフルパスで表記されている場所があれば修正(uidescの仕様変更の可能性)
・基本ライブラリの作成時のCMAKEの「SMTG_CREATE_BUNDLE_FOR_WINDOWS」チェックの有無
早速の返信ありがとうございます!
(1) uidesc リビルド -> 同じ。
(2) uidescの中身にフルパス -> 一か所ありました。が
と変更しても同じ。
(3) SMTG_CREATE_BUNDLE_FOR_WINDOWS はデフォルトでONでした。OFFにするとライブラリ作成時にサンプルのとこでリンカエラーが多発しますが、ライブラリ自体はできたので、めげずに無視して .vst3 をビルドしたら、うおおおおっっっ正常動作しました!(涙
何か釈然としないものがありますがとりあえず先へ進めそうです! ありがとうございましたっ!!!
ご確認ありがとうございました。
ご指摘の通り「SMTG_CREATE_BUNDLE_FOR_WINDOWS」をオフにしてライブラリを作成すれば解決いたします。
ライブラリの再作成時にでたエラーはVST3サンプルの作成に失敗しただけだと思いますので特に問題ありません。
ちなみに「SMTG_CREATE_BUNDLE_FOR_WINDOWS」をオフにすることで、リソースから画像などが読み込まれますが、
オンの場合はファイルから読み込まれます。