VST GUIにおける縦型スライダーコントロールの実装
VST GUIにおいて縦型スライダーコントロールを実装する方法を説明いたします。
なお、VST GUIの基本的な作成方法として下記をご理解いただいている前提で進めさせていただきます。
縦型スライダーコントロールは下記のようなコントロールです。縦型スライダーはドラッグしながら上下に動かすことで操作します。
縦型スライダーは下にハンドルがある時に値が0.0、上にハンドルがある時に値が1.0になります。
似たようなコントロールで横型スライダーコントロールもあります。
まず、縦型スライダーコントロールを作成するにあたって、縦型スライダーコントロール用の背景画像とハンドル画像を用意します。
ここでは下記の画像を使用しています。利用できる画像形式はPNGのみとなりますのでご注意ください。
【縦型スライダーコントロール 背景画像】
![]()
【縦型スライダーコントロール ハンドル画像】
![]()
次に上記の画像をプロジェクトで利用できるように、リソースファイルに追記します。
【resource.rc】
|
1 2 |
slider_v.png PNG ".\\img\\slider_v.png" slider_v_handle.png PNG ".\\img\\slider_v_handle.png" |
リソースファイルの記載方法はこちらもご参照ください。 → 最小構成のVST GUI
そして、VST GUIクラスのopen()関数内で、縦型スライダーコントロールを生成する処理を追記いたします。
コントロールを生成する処理は関数にしております。関数作成自体は必須ではありませんが、複数のコントロールを作る場合などに便利なためです。
【guieditor.cpp】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
CControl* MyVSTGUIEditor::createVSlider(ParamID tag, int x, int y) { // 縦型スライダーコントロールの作成 // まずは画像ファイルを読み込む CBitmap *backbmp = new CBitmap("slider_v.png"); CBitmap *handlebmp = new CBitmap("slider_v_handle.png"); // 画像ファイルからサイズを取得する CRect size; size(0, 0, backbmp->getWidth(), backbmp->getHeight()); size.offset(x, y); // 位置を設定(frameの左上が0,0となる) // コントロールの作成 // スライダーハンドルはスライダー背景画像の上から下まで動かないよう、 // 若干のマージンを持たせる。このマージンは画像によって変わる int bmpmargin = 1; CVerticalSlider* control = new CVerticalSlider(size, this, tag, y + bmpmargin, y + backbmp->getHeight() - (handlebmp->getHeight() + bmpmargin), handlebmp, backbmp); // パラメータの現在の値を取得し、コントロールに反映 ParamValue value = controller->getParamNormalized(tag); control->setValueNormalized(value); // コントロールをフレームに登録 frame->addView(control); // 読み込んだ画像は忘れず解放 backbmp->forget(); handlebmp->forget(); // 作成したコントロールのポインタを返す return control; } |
createVSlider()関数の引数には、パラメータータグ(ID)と座標(x、y)を指定するようにしています。
コントロールはパラメーターと関連付けるので、パラメータータグ(ID)が必要になります。また、フレーム(描画領域)上の位置を指定するための座標(x、y)が必要になります。
createVSlider()関数ではまず、縦型スライダーコントロールの背景画像とハンドル画像を読み込んでいます。
次に画像から縦型スライダーコントロールのサイズを背景画像から取得し、CRect sizeにそのサイズを設定します。
このsizeはコントロールサイズだけでなくフレーム上の配置位置も兼ねています。CRectのoffset()関数を使用して位置を設定します。
各画像と配置位置・サイズが決まれば、CVerticalSliderクラスを作成します。
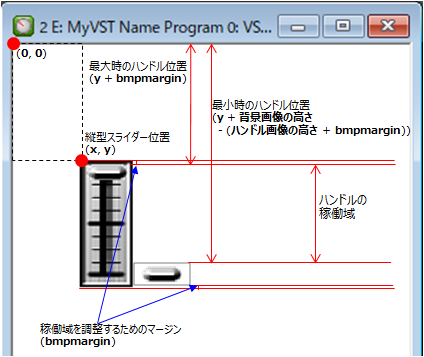
CVerticalSliderクラスのコンストラクタには、「サイズ」「VST GUIクラスのポインタ」「パラメータータグ(ID)」「最大時のハンドル位置」「最小時のハンドル位置」「ハンドル画像」「背景画像」の順に指定します。
※「最大時のハンドル位置」、「最小時のハンドル位置」や画像のマージンの関係は後述いたします。
これで縦型スライダーコントロールが作成できるので、パラメータの現在の値を縦型スライダーコントロールに反映し、フレームに登録すれば表示させることができます。
縦型スライダーコントロール用の背景画像とハンドル画像はCVerticalSlider側に設定され不要となるため解放しておきます。
作成したコントロール生成処理関数がコントロールのポインタを返すのは、後で他のコントロールと同期させたりするのに利用するためです。
また、VST GUIクラスのopen()関数内での呼び出しは下記のようにします。
【guieditor.cpp】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
bool PLUGIN_API MyVSTGUIEditor::open(void* parent, const PlatformType& platformType) { // GUIウィンドウが開かれたときに、UIを作成する ~~ 中略 ~~ // --------------------------------------------- // ここから各コントロールの作成 createVSlider(1, 10, 10); ~~ 中略 ~~ // GUIウィンドウのオープンに成功した場合はtrueを返す return true; } |
以上で縦型スライダーコントロールを追加することができます。
CVerticalSliderクラス コンストラクタの引数に指定する「最大時のハンドル位置」「最小時のハンドル位置」の変数名は間違いやすいのでご注意ください。
- iMinPos → 最大時のハンドル位置
- iMaxPos → 最小時のハンドル位置
また、「最大時のハンドル位置」「最小時のハンドル位置」の関係については下記のとおりとなります

縦型スライダーコントロールについては他の情報もございます。
ここでご紹介した縦型スライダーコントロール用の画像はご自由にご利用いただいてかまいません。
上記以外にもVST3.6についての情報があります。下記をご参照ください。
また、質問やご指摘はコメント欄や掲示板、Twitterでいただけばとおもいます。
■掲示板
■Twitterアカウント:@vstcpp URL:https://twitter.com/vstcpp